Crown Street, Wollongong, 2500
How to Add Schema Markup to Your Site
In its current form on the web, schema markup allows robots crawling your website to more readily interpret the content on the page in a language that makes sense to them. Schema accomplishes this by providing a systematic method for robots/crawlers to define the categories of information and data on the page.
The web community's open-source initiative to help define commonly represented things with a structured, predictable system is known as schema. At
schema.org, you can learn about the various types of schema.
Types of Schema Markup
On the schema.org website, there are thousands of different types of schema. One common misconception about schema is that it is intended to represent everything that can be searched for on the web, which is not the case. Schema.org only seeks to find a structured way of representing the most common things used or searched for on the web.
The search gallery pages of
Google and
Bing are the best resource for determining what types of schema you should utilise. The most common are:
- LocalBusiness/Organization: This provides Search Engines with information about the business, such as hours of operation, address, phone numbers, and more. Local Business Schema can be used to generate a local business schema for your website.
- FAQs: A list of frequently asked questions and answers about the website or the content on the page.
- Product: This is ideal for eCommerce sites where products are labelled with the price, quantity in stock, reviews, and other pertinent information.
- Breadcrumbs: Breadcrumbs help search engines understand how a particular page fits into the site's overall structure.
We advise only using a schema that is supported by search engines. This recommendation stems from the fact that you can easily waste hours implementing a schema for hundreds of things across a site—while providing little overall value. You will save time and effort if you concentrate on what search engines support.
Implement Schema Markup on Your Site
To implement schema markup on your site, you must complete the four steps listed below:
Generate Schema Markup
There are many tools that you can use to generate the schema markup for your page.
RDFa, Microdata, and LD+JSON are all different ways to represent schemas. We recommend concentrating on LD+JSON because it is the most user-friendly and up-to-date solution.
The tools listed below can help you generate schema markup. For our example, we'll use
Merkle's Technical SEO Schema Generator.
- Google’s Structured Markup Helper. This tool allows you to select the type of schema you want to create before assisting you in visually selecting the data from the webpage you want to grab it from. This is useful if the website is already live and you simply want to select the data from the website. However, it is a little difficult to use.
- Merkle’s Technical SEO Schema Generator. This is one of the most effective tools. You can quickly select the type of schema you want to generate and then fill in the data using text fields.
- Rank Ranger’s Schema Generator. This is another simple tool for quickly generating schema by entering a series of text input boxes.
To create the schema for your page, follow these steps:
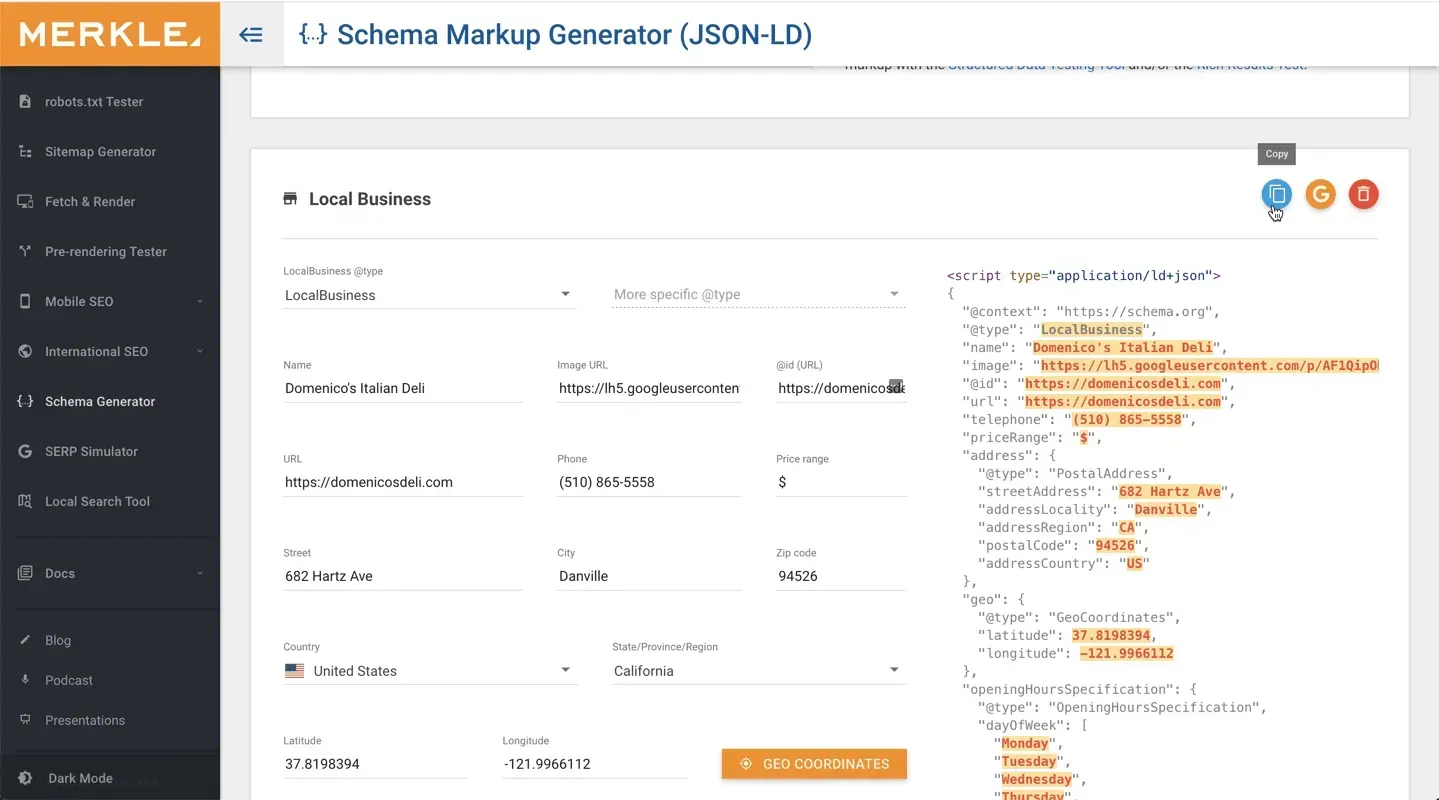
- Navigate to Merkle’s Schema Generator.
- From the drop-down menu, select the type of schema markup you want to generate. For instance, Local Business.
- Fill out all of the fields listed, then click the
Copy button in the top right corner.

Embed Schema Markup on a Page
To include the schema markup on a page on your website, do the following:
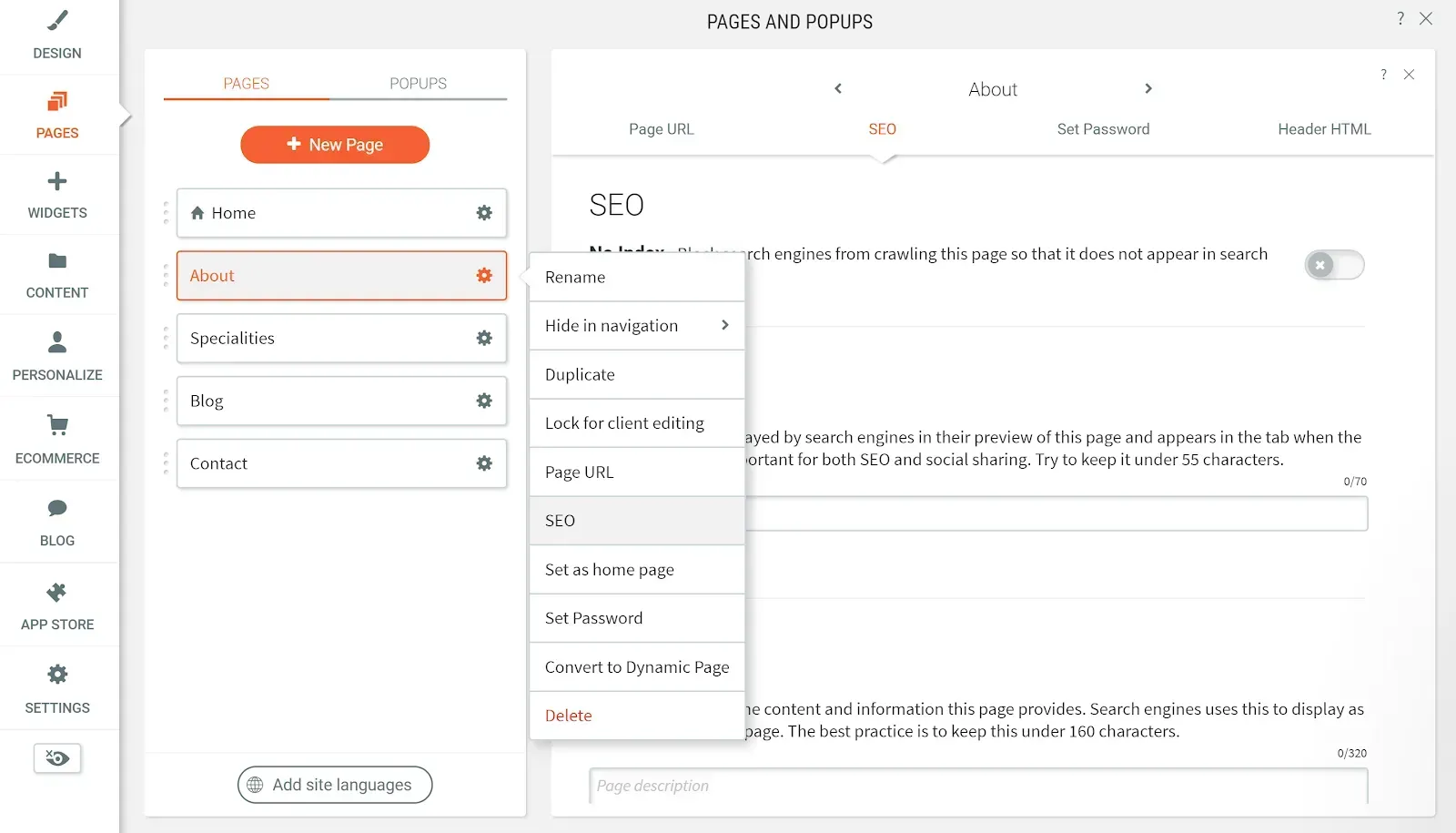
- Navigate to the site editor and select Pages from the left panel.
- Click the Settings button next to the page to which you want to add the schema markup, and then select SEO.

3. Navigate to Header HTML and paste your schema markup into the provided box.
4. Republish the site to ensure that the updated schema is visible.
The schema markup should only be added to pages that contain the content that was used to create the schema. Including schema on every page of the site may confuse search engines as to what the schema represents.
Test the Schema Markup
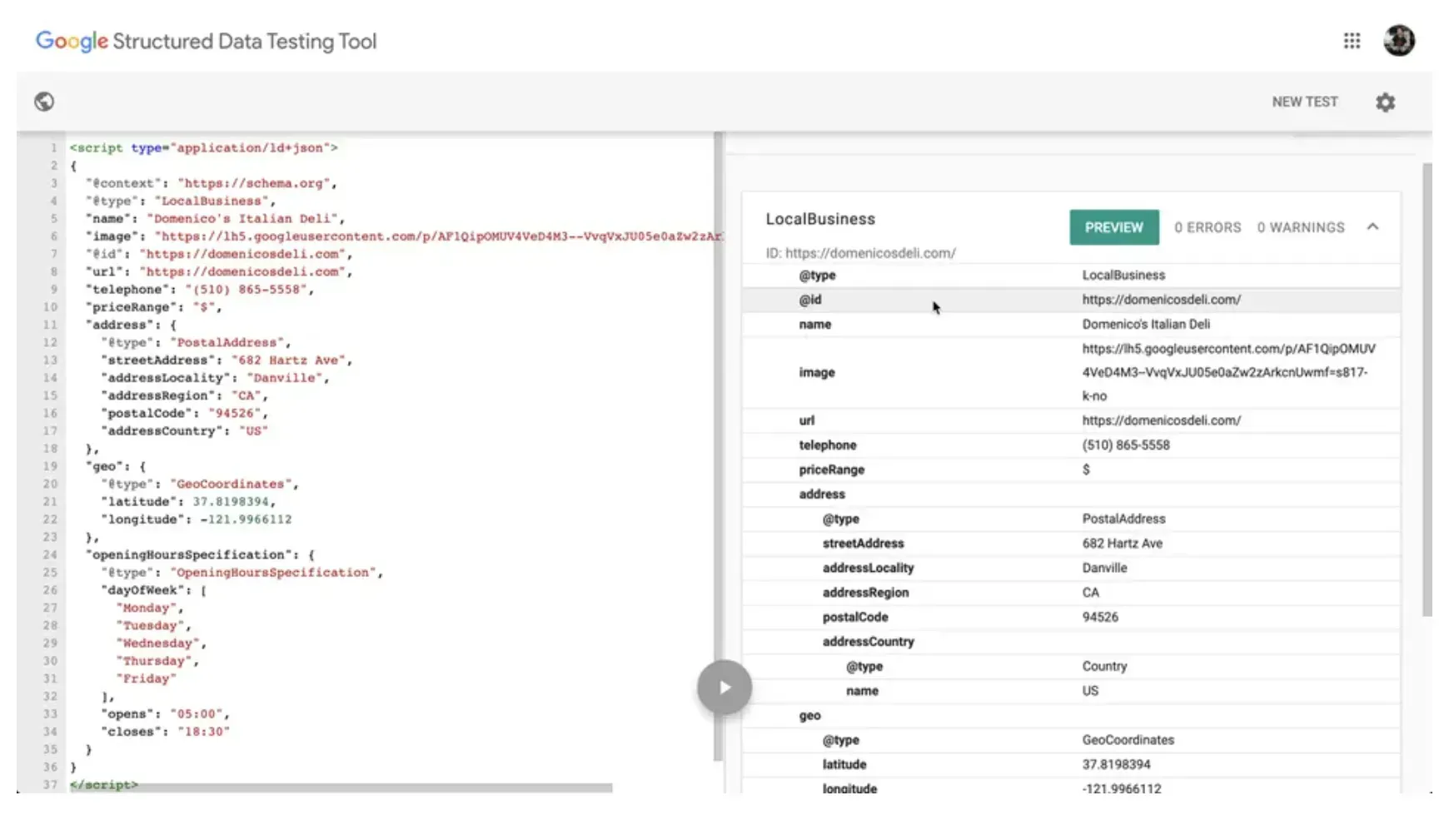
You should test your schema markup after you've added the schema and republished the site. To do so, go to Google's Structured Data testing tool, enter the exact page URL, and then click Run Test.
When Google crawls your page, the test returns the exact schema that Google sees.

More Information
See the following articles for more information on SEO:

Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?