Crown Street, Wollongong, 2500
How to Add a Local Schema Markup to Your Site
Schema markup is one of the newest and most powerful forms of optimisation in SEO. At its most basic level, it is code inserted in the header of web pages that helps search engines better understand what the content on a particular page is about, conveniently enabling them to present more informative search results for users.
By getting search engines to understand exactly what you’re talking about on each web page, you will get a nice little boost to your SEO rankings. In fact, it has been found that websites that utilise schema markup rank higher in the search engine results pages (SERPs) than those that don’t.
Other than the nice SEO boost it gives, people who search for your business get more detailed information about their query. For instance, if someone types in your company name on Google, they will see on the first page of results a variety of relevant details such as your physical address, opening hours, phone numbers, rates, and much more. Giving this much useful information to your prospects and customers is instrumental for building strong relationships with them.
However, not everyone knows about schema markup. Only less than a third of websites use schema markups in their SEO efforts, according to Search Engine Watch.
This is a huge waste of opportunity for many businesses. Just imagine the number of leads that are being squandered each day by them not using markups.
If you’re among the businesses that are missing out on the immense SEO potential of schema markup, we’ve got you covered today. Because in this blog post, we will give you a step-by-step on how to add a local schema markup to your website.
1. Choose the Type of Data
First step is understanding and choosing the type of data you want to mark up. You can refer to Schema.org’s website for an exhaustive list of data types.
Now think about what you want to mark up. Is it a local business, an organisation, a person, a product, a restaurant, an event, an article, or even a frequently asked questions (FAQ) page? If it’s any of those, you’re in luck because there’s a markup for each data type that we just mentioned. If the data you want to mark up is not there, don’t worry, as there are heaps of data types with a markup.
For the sake of this step-by-step guide, we will use our company, Love My Online Marketing, as an example. The type of data we want to mark up for Love My Online Marketing is “local business” as we want to give convenient access to information to our prospects and customers in Wollongong and at the same time boost our local SEO rankings. If you want to mark up a product page, then use “product”. If it’s an article, then choose “article”, and so on.
2. Generate Schema Markup for Your Page
Next step is to generate schema markup for the page. We will use a tool to make this process easier. There are heaps of tools out there for generating schema markup, so feel free to pick one that’s best suited to your preferences. In this guide, we will be using a tool called Merkle’s Technical SEO Schema Generator.
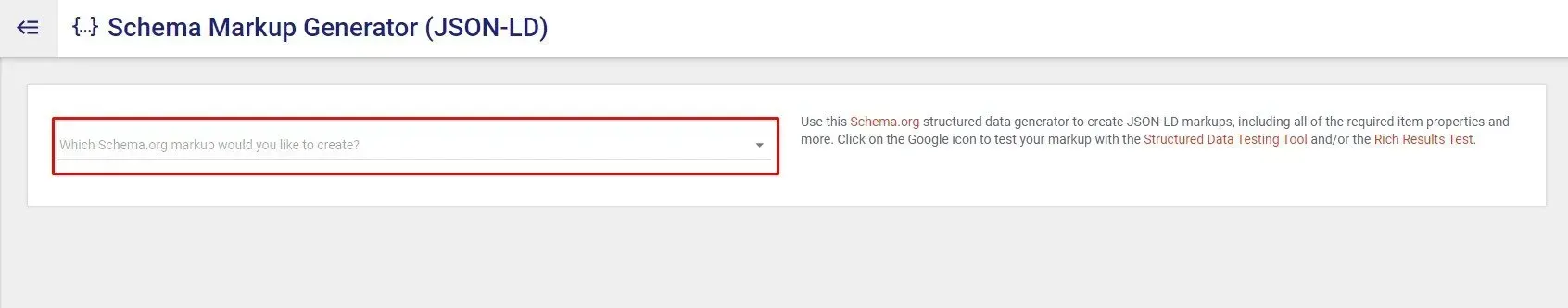
Go to the tool. You will see a drop-down list.
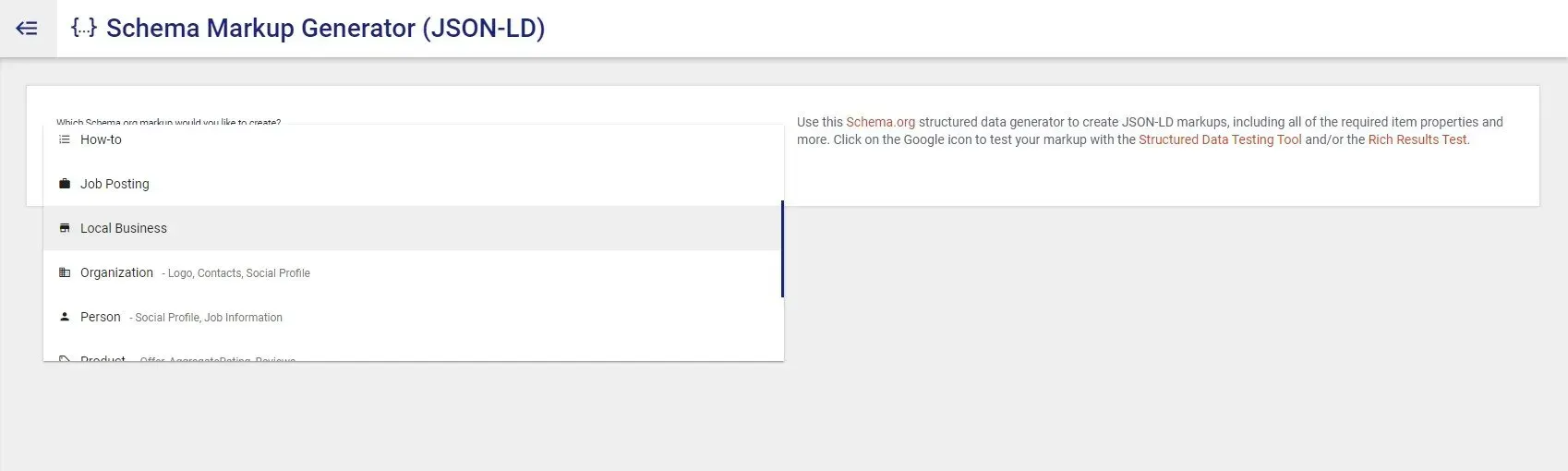
Click the drop-down list and choose the type of markup you want to create. We will select “local business” for our example.
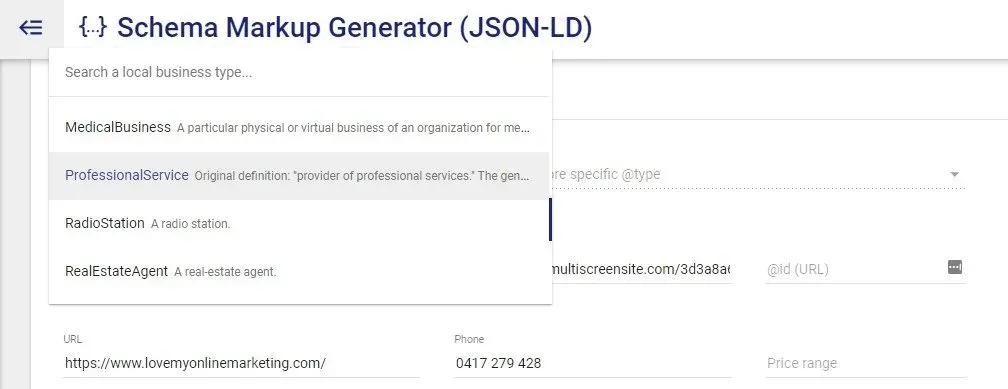
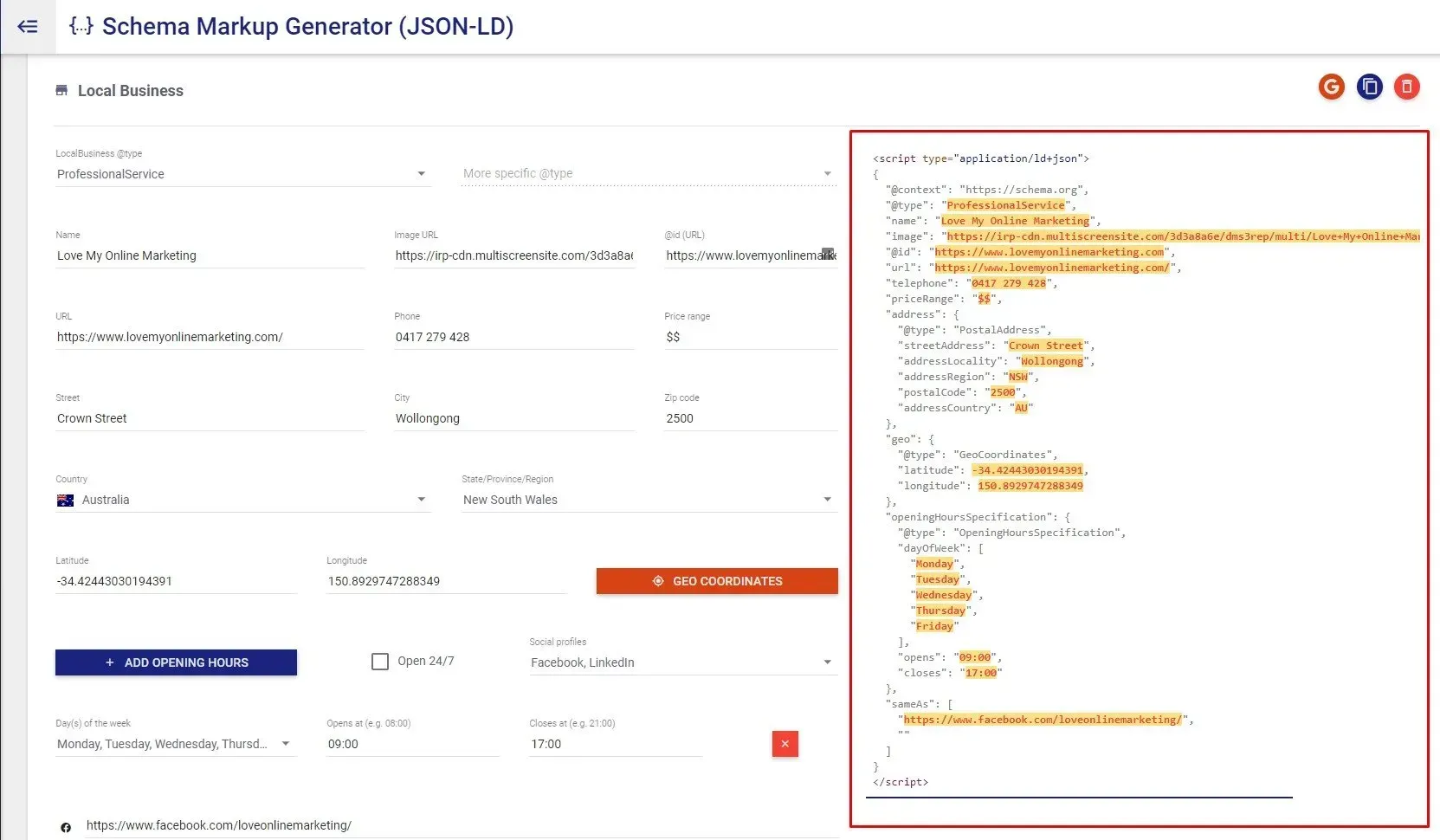
Fill out the rest of the information that the tool is asking you to provide. In the first drop-down menu, you can choose a more specific local business type. We selected “professional service” as it perfectly represents our professional web design agency.
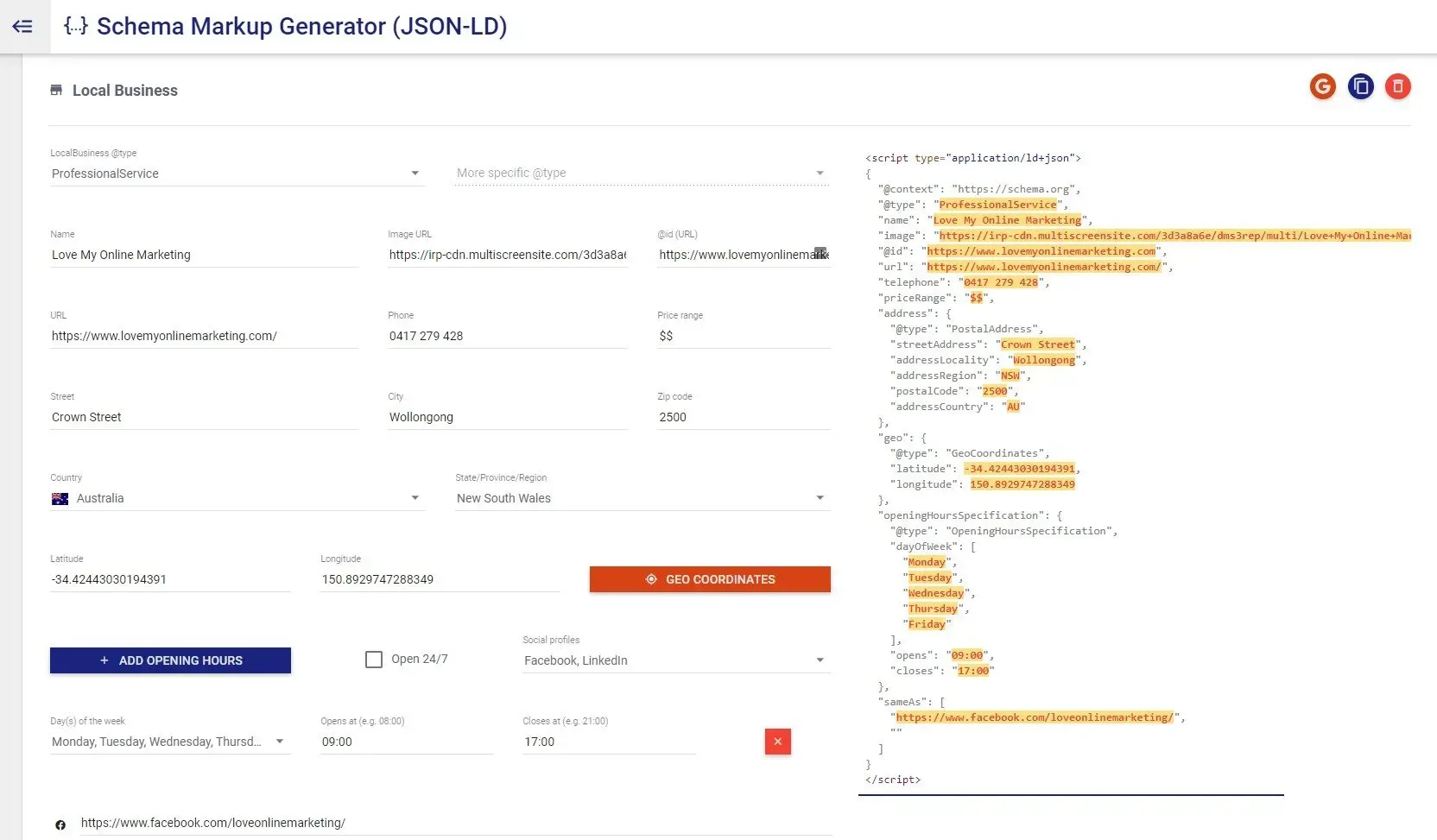
You can also add as much details as you want, including pricing, geo coordinates, social profiles, and more. The more details you add, the more helpful it will be for your prospects and clients.
On the right-hand side, you will see the schema markup on JSON-LD format. You can copy and paste this to a web page’s HTML header to embed it.
3. Embed the Schema Markup
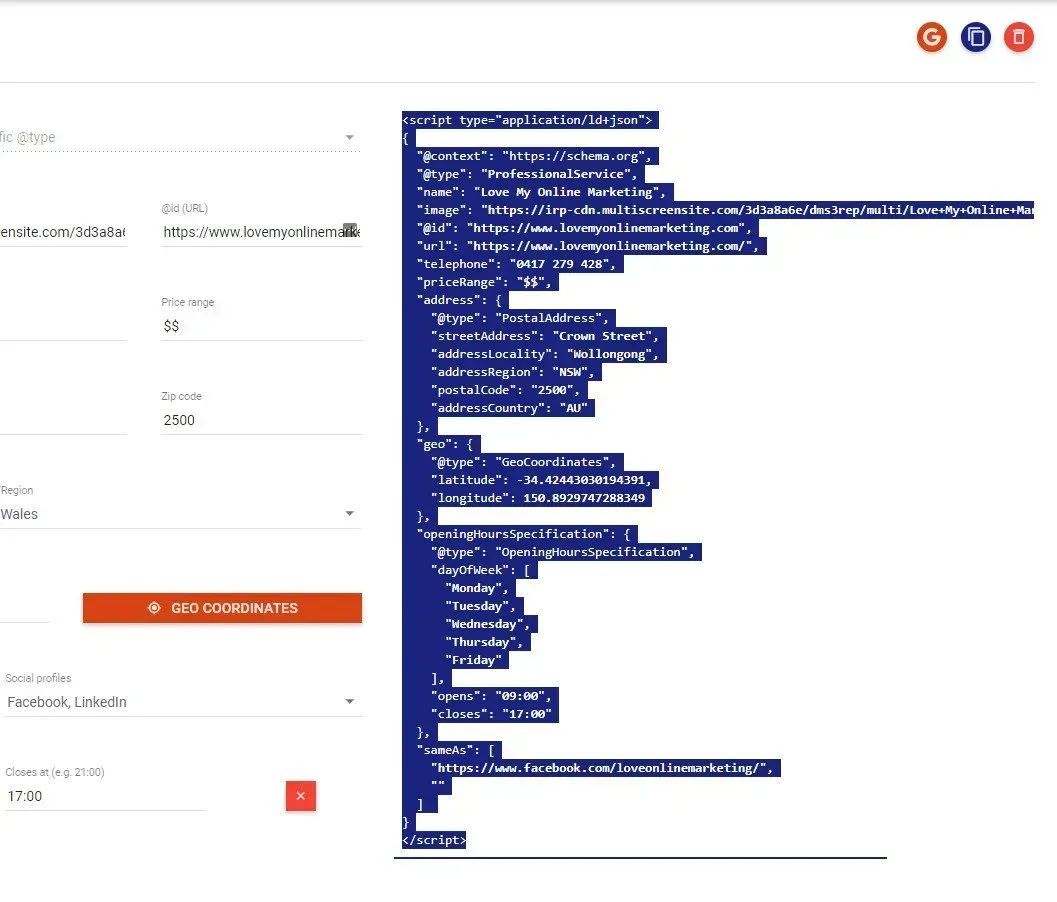
Copy the JSON-LD code.
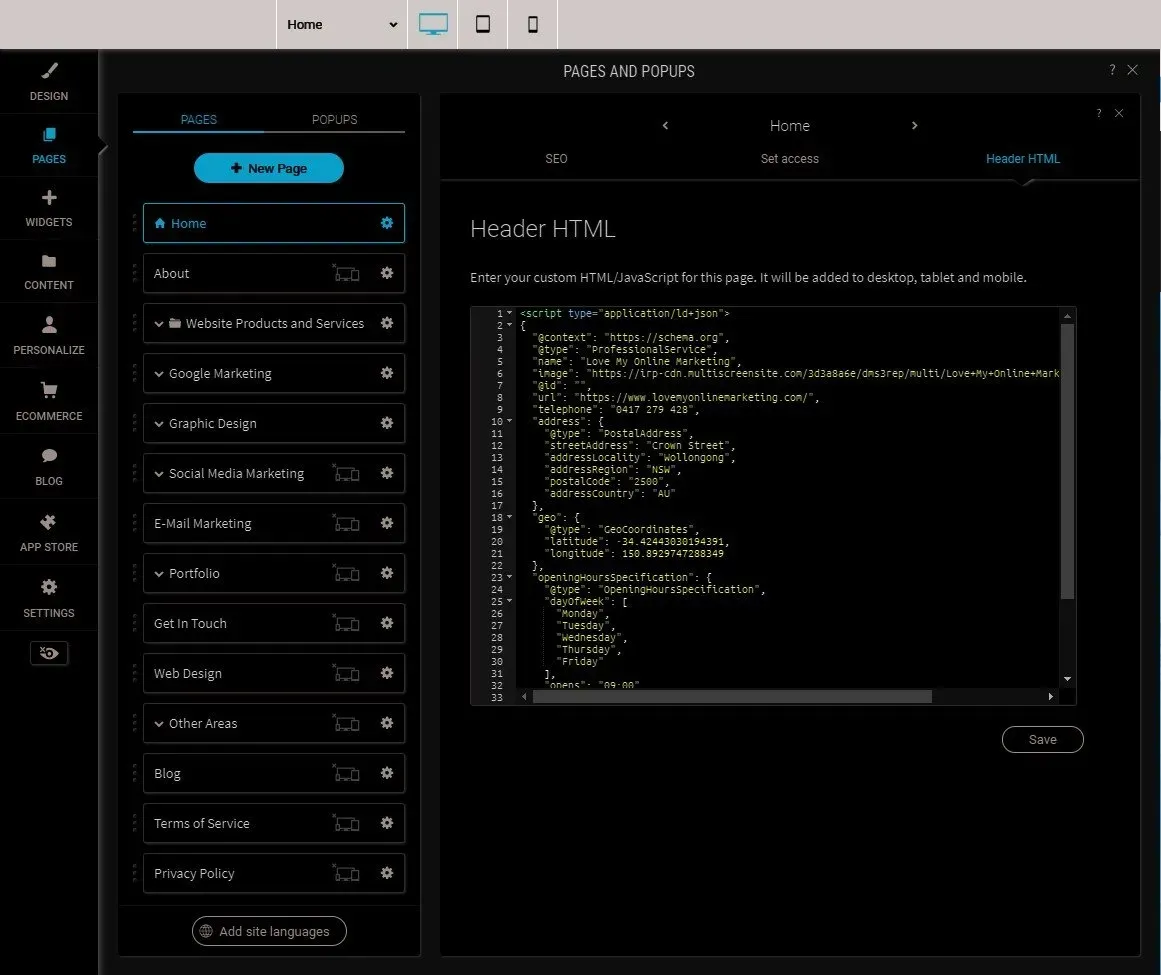
If your website is enabled with a website builder, open the site editor and go to the page where you want to embed the schema markup. Then, find the section where you can enter your own custom Header HTML. In the website builder we used for this example, we found it in the “SEO” section of the web page.
Paste the code in the Header HTML box and click save. Then, republish the site to ensure that the changes have been applied.
4. Test It!
Once you have implemented the schema on the page, it’s time to test and see if it works.
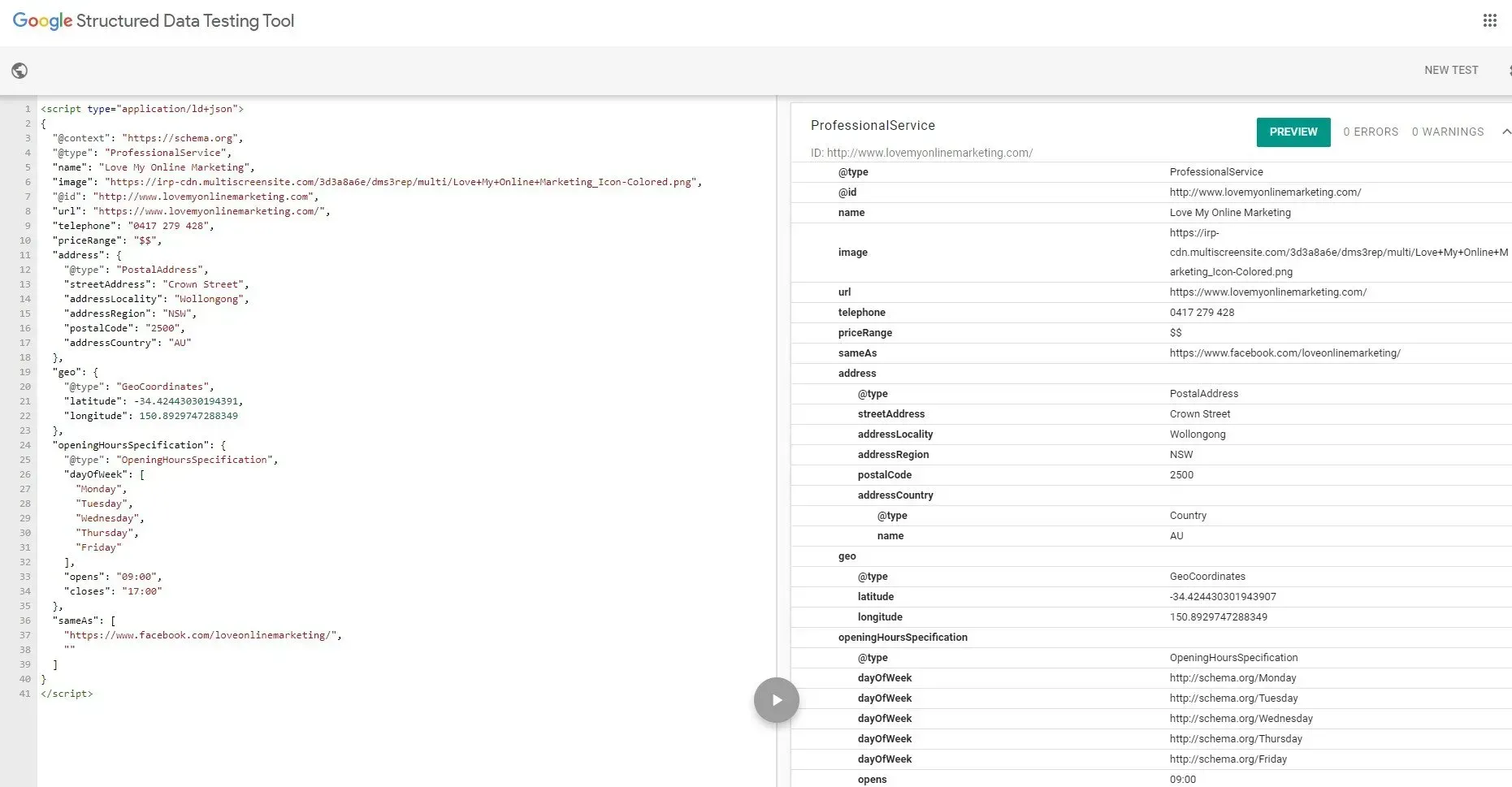
We used this tool from Google for testing. You can either paste the URL of the page or the code snippet to test your structured data.
In the screenshot below, you will see that the schema markup works as intended. It shows on the right side what Google sees when we search our website.
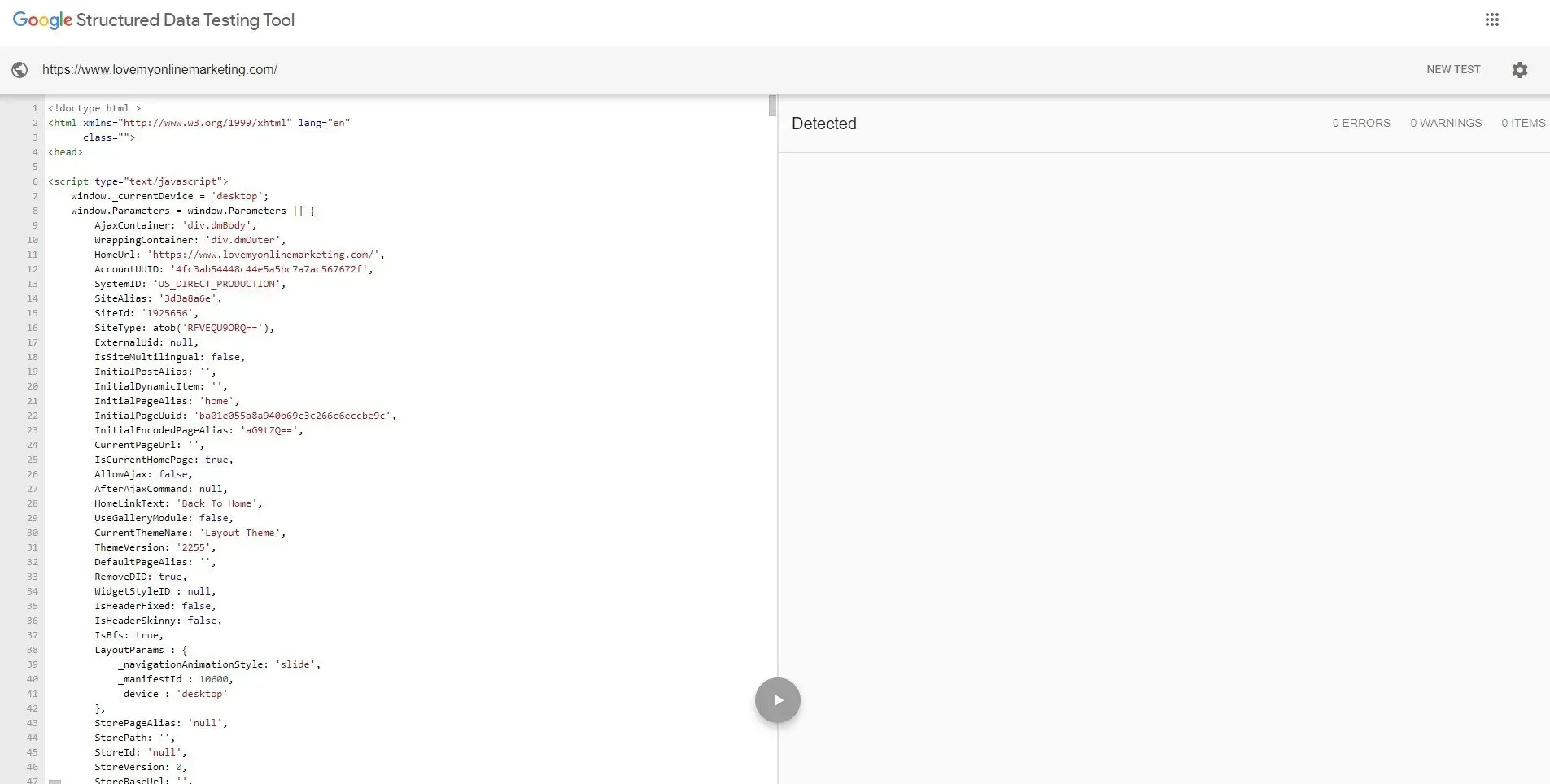
And here is an example of what Google sees when it crawls a web page that doesn’t have the markup.
Can you see the difference? The first screenshot contains much more relevant information that both prospects and customers will find very helpful, while the second one contains nothing at all. The difference is huge.
Take Advantage of Local Schema Markups Today
Now that you know how to add a local schema markup to your site, it’s time to implement it for your prospects and customers, as well as to boost your search engine rankings. You have everything to gain by taking advantage of this underutilised SEO technique.
Or, if you’d rather let the SEO professionals do this for you, the Love My Online Marketing team is here to help. We are digital marketing experts who specialise in all things SEO, including the implementation of schema markups. Give us a call today.

Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?