Crown Street, Wollongong, 2500
Flex Terminology (1.0)
The definitions that follow are for terminology specifically related to Flex and Flex Mode.
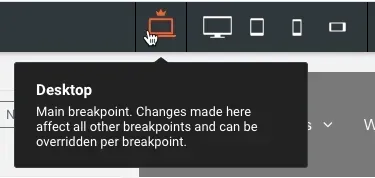
- Breakpoint.
The width at which the design adjusts to fit a certain screen width. Breakpoints allow responsive design since they scale up and down. In Flex mode, the default breakpoints are desktop, widescreen, tablet, mobile, and mobile landscape. By clicking the corresponding view at the top of the page, you may switch between breakpoints. See
Flex Overview (1.0)
for further details.

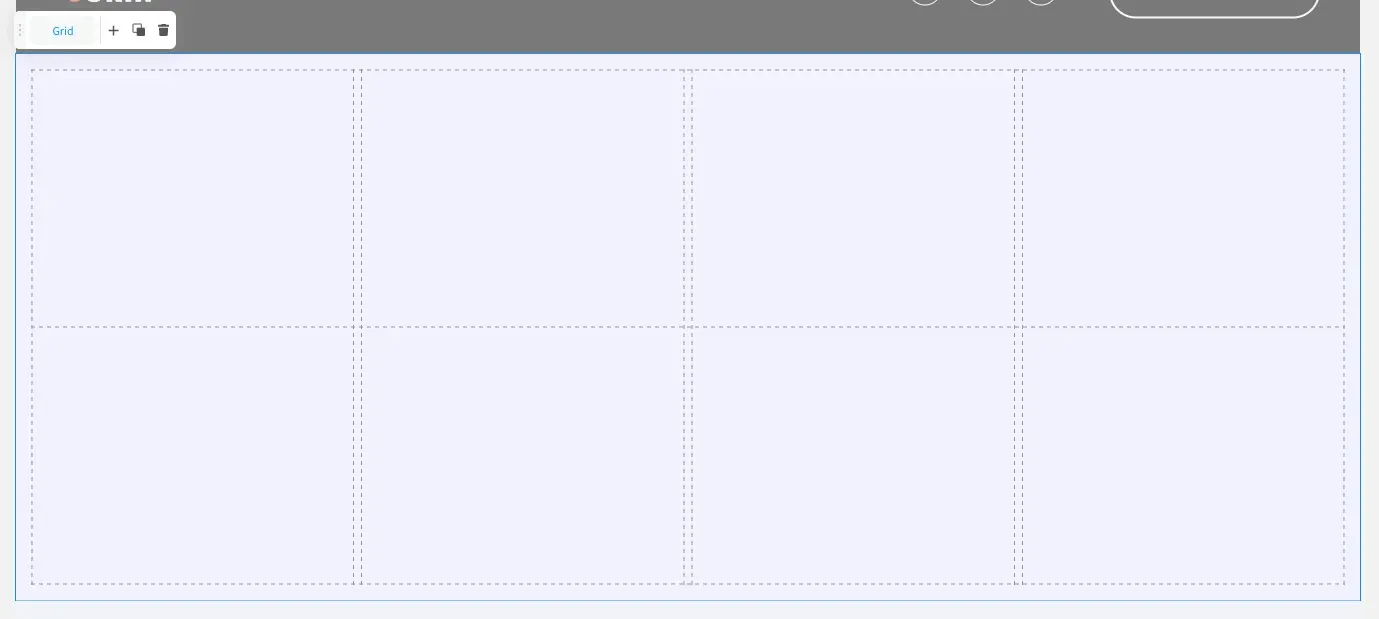
- Grid. The vertical and horizontal lines provide the page structure. The grid does not include any material, but it allows you to organise it.
- Cell. These are the gaps generated by the grid's vertical and horizontal lines, and they are all the same size. Cells are formed by arranging rows and columns in a grid. These serve as suggestions for more precisely inserting items across breakpoints.

Container. An object that can include other objects and has freestyle editing capabilities (including widgets, inner containers, flexbox, and so on). In addition, like an inner grid, you can add columns and rows to a container. Placing elements in a container allows you to change all of them at once, such as relocating, changing the backdrop, and duplicating. See
Containers and Flexboxes (1.0) for further information on when to use them.

Flexbox.
A container has elements that are automatically arranged vertically or horizontally. The design panel is where you can guide the layout. Flexboxes distribute elements equally on their own. While this can be accomplished by utilising a container and adding rows and columns, this is a simpler technique to guarantee that objects are uniformly distributed across the section. For various breakpoints, multiple layouts may be used. See
Flex Breakpoints (1.0) for further details. See
Containers and Flexboxes (1.0)
for further information on when to use a flexbox.

Rows. See Row Editor and Arrange Content for additional information on editing rows inline.
Columns. See
Arrange Content
for additional details on using columns inline.

Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?