Crown Street, Wollongong, 2500
Flex Overview
Flex is a design mode that allows you to create pixel-perfect, responsive sections with additional design possibilities. It is incorporated within the editor, so you can easily move between Flex and the classic editor.
Compared to the classic editor, the Flex editor provides design features such as auto layout, multiple element alignment and distribution, responsive size units, and more control over columns. These design capabilities enable you to build and change responsive designs faster than in the classic editor.
This article is only relevant to users who started using Flex after
July 18, 2022. See
Flex Overview (1.0).
Flex Terminology
The definitions provided here are specifically for Flex terms.
- Flex mode. This is where you can create and update flex sections. Flex mode gives you access to design features not available in the classic editor.
- Flex section. A row with default flex columns forms a layout. Within a flex section, you can add, delete, or rearrange flex columns. Flex sections can be saved as templates and reused in the future.
- Flex column. Where you can add widgets. The widgets within flex columns are automatically aligned vertically or horizontally due to auto layout. Because of the auto layout, you can't freely move items inside a flex column; instead, you must utilise the alignment, spacing, and margin settings to move elements.
- Vertical and horizontal flexboxes. A container that automatically aligns widgets vertically or horizontally inside it. Because of the auto layout, you can't freely move items inside a vertical or horizontal flexbox; instead, you must utilise the alignment, spacing, and margin settings to move elements.
- Advanced grid. To create free-form compositions or overlapping elements, use this tool. The advanced grid does not support auto layout or vertical alignment as well as flex columns. As a result, we suggest that you test your design at all breakpoints.
- Breakpoints are pixel ranges that correspond to device widths such as desktop, tablet, and mobile. When a device's width falls inside a breakpoint's predetermined pixel range, the site's layout is updated so that the content and design are optimised for that device size and orientation.
- Flex elements. A flex column containing an advanced grid or horizontal or vertical flexbox.
Hierarchy of Elements
Flex sections include flex columns, and flex columns contain widgets in flex mode. Because this is a default hierarchy, you can't add a widget to a flex section unless you have a flex column.
Select Elements
To select an element (flex section, flex column, or widget), use one of the following methods:
- Hover over the element and click. Look for the blue outline that shows which element your click will choose while hovering over an element.
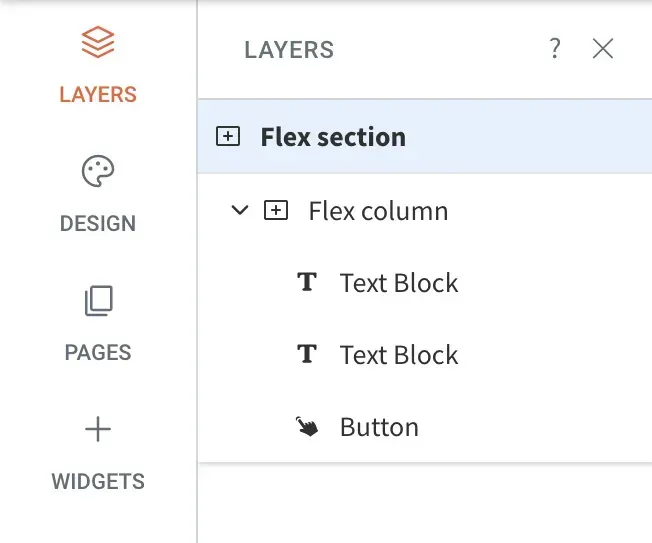
- Select elements from the layers panel. Click Layers on the side panel. You can choose any element from the selected section.
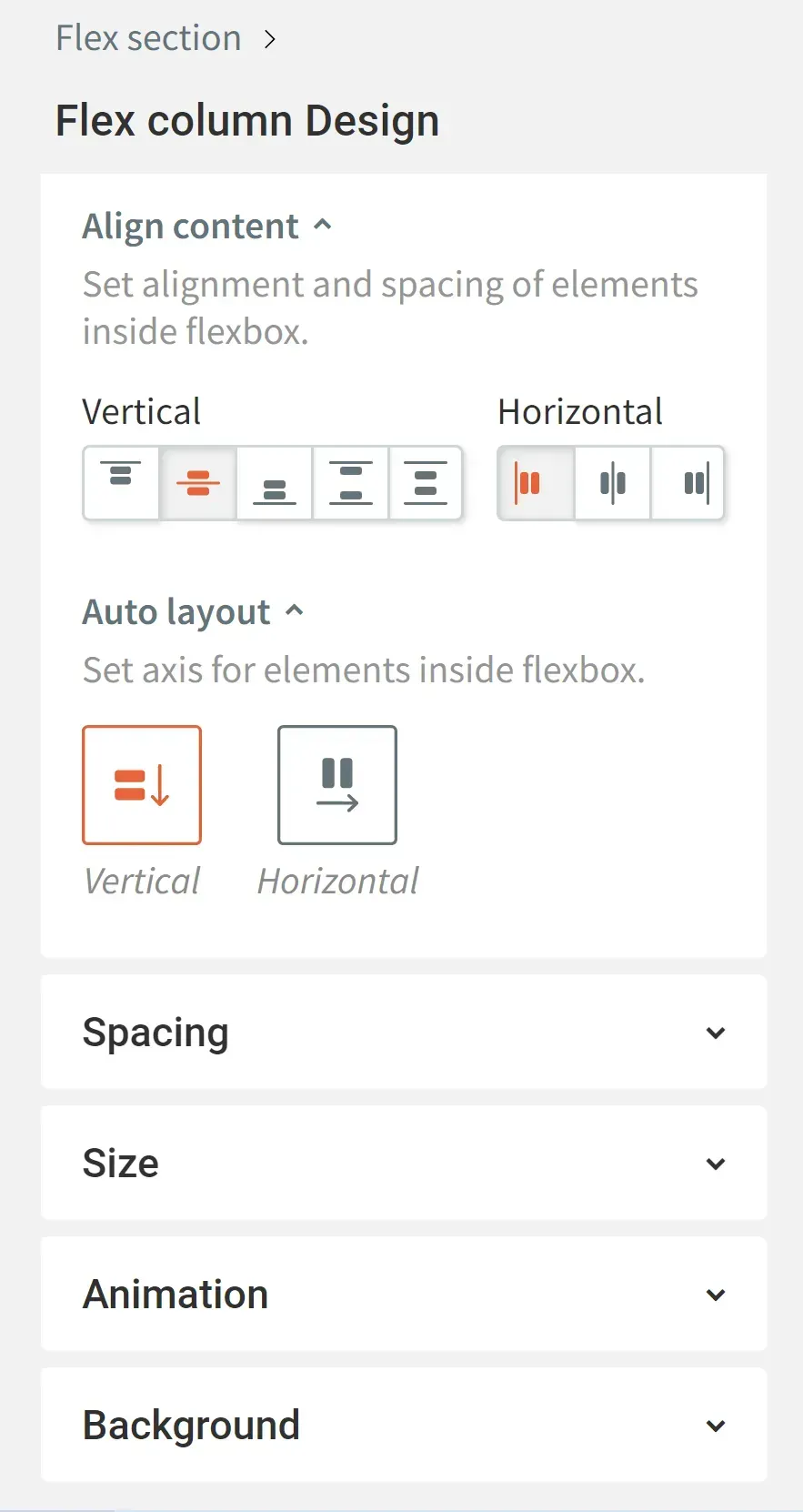
- Select elements from the design panel. To select an element, use the breadcrumbs in the design panel.
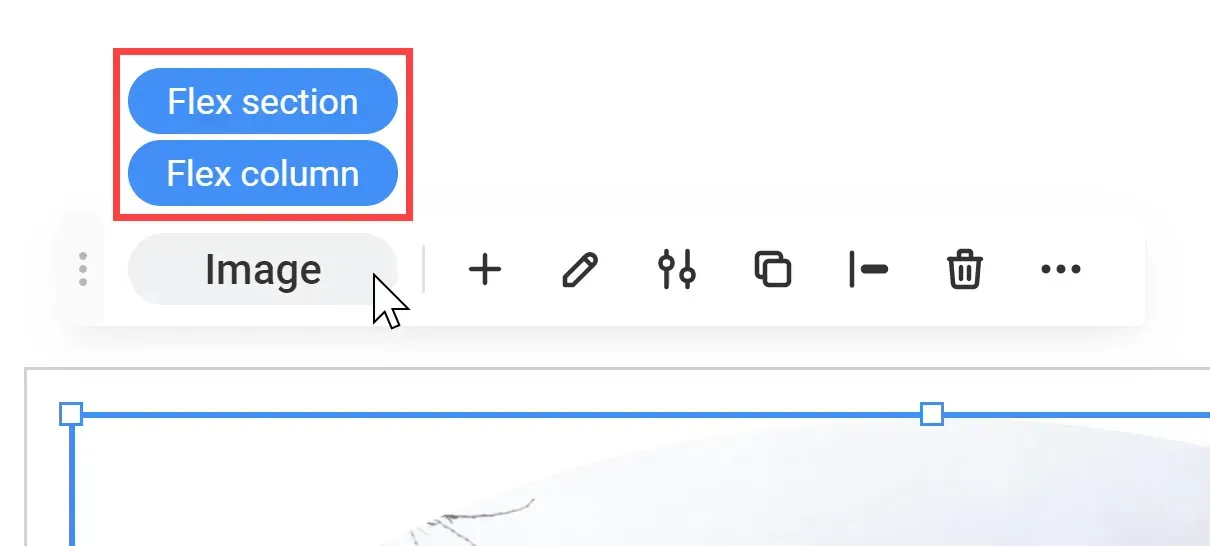
- Select elements from the floating menu. If you already have one element chosen, hover over the element name in the floating menu to see the other elements in that area.

Flex Mode
Layers Panel
The layers panel appears on the left side of the flex mode and displays the flex components in the currently chosen section. Elements are shown in their hierarchical order, with sections at the top. You can add new elements, select elements, rearrange elements, rename elements, and hide or reveal elements at certain breakpoints from the layers panel.

Design Panel
The design panel appears on the right side of the screen in flex mode and contains your design controls for the chosen element (flex section, flex column, or widget). Depending on the selected element, design options include layout, sizing, alignment, and more.

Floating Menu
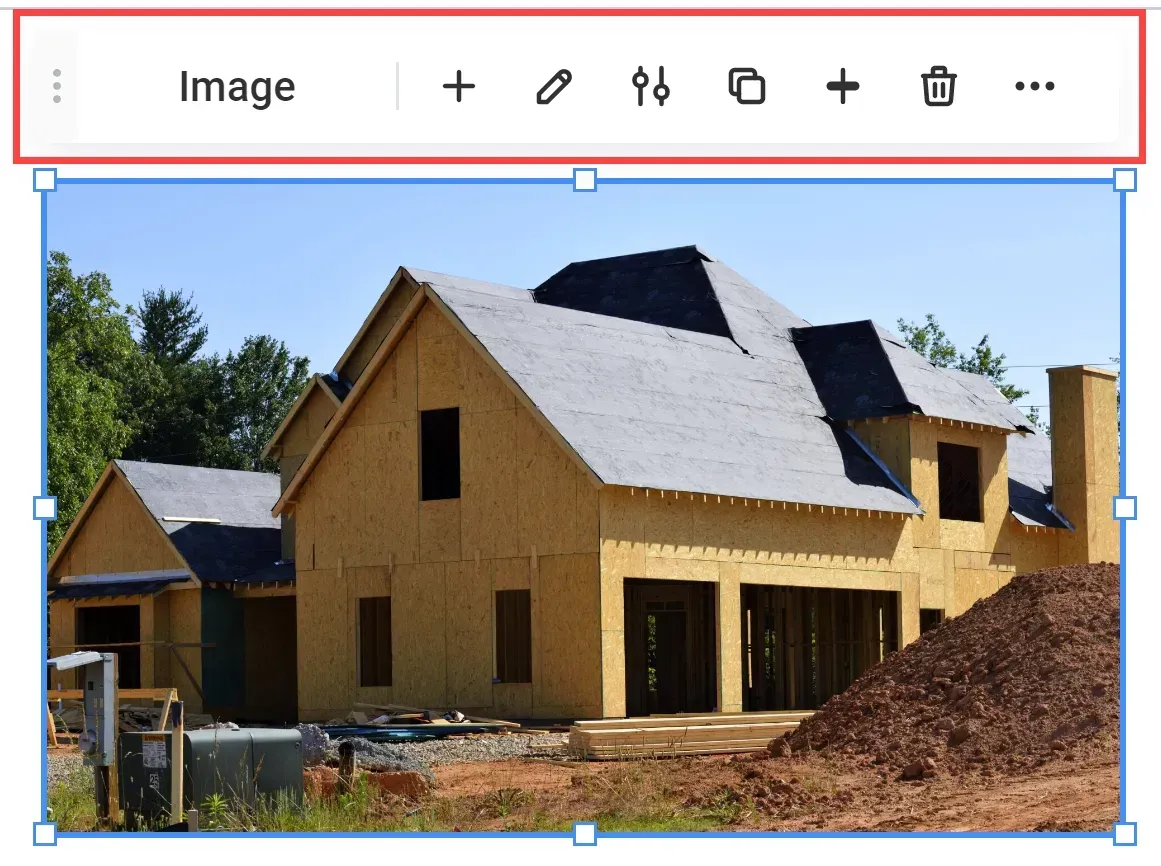
When you choose an element, the floating menu displays. Toggle between elements, add elements, access the content or design panels, duplicate the element, edit alignment, remove the element, and more are available features via the floating menu.

FAQs

Love My Online Marketing has 10+ Years of working alongside businesses and helping them grow. Discuss your options for online success from website Design and Development through to Google Marketing.
Do you want more traffic and business leads?
Love My Online Marketing is determined to make a business grow. Our only question is, will it be yours?